Kenji Iguchi さんによる Your Code Displays Japanese Wrong という記事を思い出して、このブログはどうだろうというのを検証した。
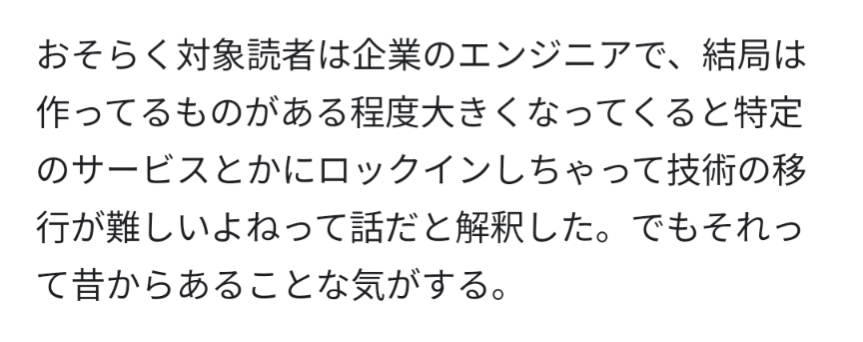
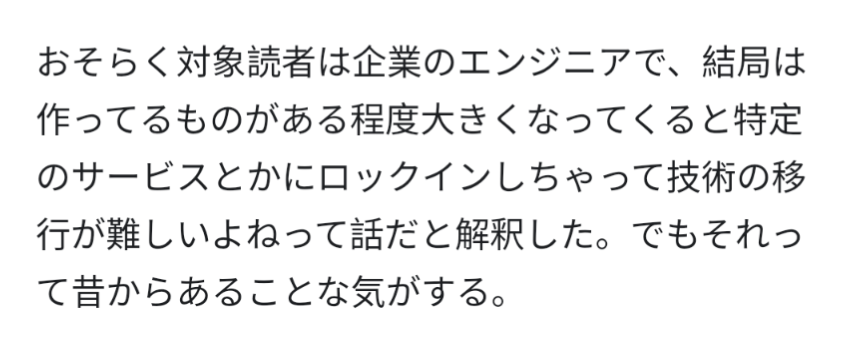
ウェブサイトを incognito mode で閲覧すると日本語の記事中の漢字が中国語フォントになることがこれまでも度々あった。このブログでも確かめてみたら中国語フォントになっていた。下の画像は昨日の記事を、1枚目が通常に閲覧した場合、2枚目が incognito mode で閲覧した場合。


私はスマホ本体の言語を英語にしているので、推測するに Chrome ではサイトの表示言語をどこかのタイミングで Google アカウントで設定した言語でオーバーライドしているのだろう。
ページの html タグを見ると lang="en" となっていたので、 Iguchi さんの記事にあるとおりに、 lang="ja" に変えようと思い、調べたら tmd45 さんがドンピシャの記事を書いてくれていたのでそれに沿って変更。無事 lang="ja" になった。
以下、雑多なメモ。
Noto Font
Docusaurus って標準で Noto Font なのか?と思って CSS 見たら
--ifm-font-family-base: system-ui, -apple-system, Segoe UI, Roboto, Ubuntu, Cantarell, Noto Sans, sans-serif, BlinkMacSystemFont,
'Segoe UI', Helvetica, Arial, sans-serif, 'Apple Color Emoji',
'Segoe UI Emoji', 'Segoe UI Symbol';
となっていた。 Noto Font で表示されるのは、すでにパソコンに Noto Font が入っているからだろうか。なかったらメイリオとかになってるのかな。けどパソコンに入れてるのは Noto Sans CJK だったはず。よくわからない。sans-serif なんで2個あるんだろう。「 Noto Sans 日本語」で調べると Noto Sans Japanese というのがトップに出てきて、 あれ、 Noto Sans CJK みたいな名前じゃなかったっけ?と思ったらなんだか名前と中身が少々ややこしいことになっているらしい。
-- は custom properties というものらしい。変数みたいな使い方ができるっぽい。 primary color とかの設定はこういうのでやってるのかな。
CSS めんどくせーと思って勉強せずにライブラリに頼りっぱなしだったのでこういうのが読めない。ヌルっと動く SVG を見ると CSS やってみたいなと思うけどどうしても優先度は低くなって後回しになる。
l10n
OER をクラウドソースで翻訳できたら最高だなって思って、 translation management system について調べたことがあるのでそれについて少し。
メジャーな OSS として提供されている translation management system で Markdown をサポートしているものは現状では無い。一方、 Crowdin や Transifex などのサービスでは対応している。 Crowdin は 非営利プロジェクトに対して無料プランを拡張してくれるらしいけど詳細は不明。
Markdown でコンテンツを管理し OSS で翻訳したいのであれば、 一度 Markdown を HTML にして、 Translate Toolkit の html2po 使って po ファイルにして Pootle や Pontoon に渡す形になるのだろうか。いつか実験してみたい。
翻訳に使われるファイル形式が複数個あって、どれを使えば良いのかよくわからない。かなり complex な状況にあるように見える。